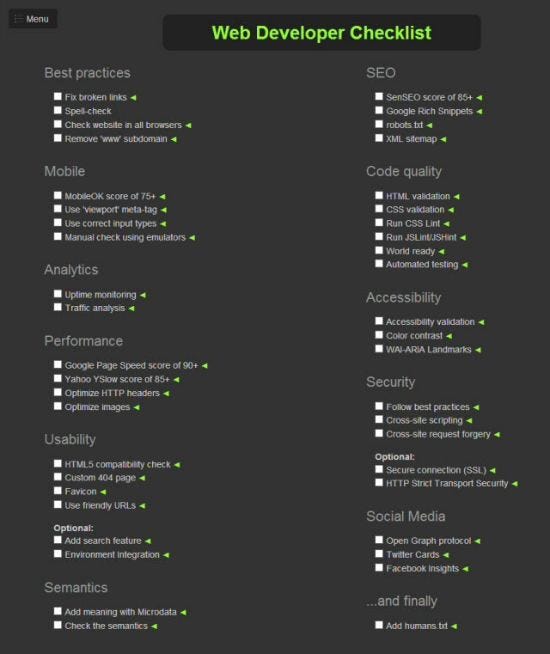
Quick Web Developers Website Checklist & A List Of Tools For Improvement
Quick Web Developers Website Checklist & A List Of Tools For Improvement
A set of questions you should use before handing off your application to the client.

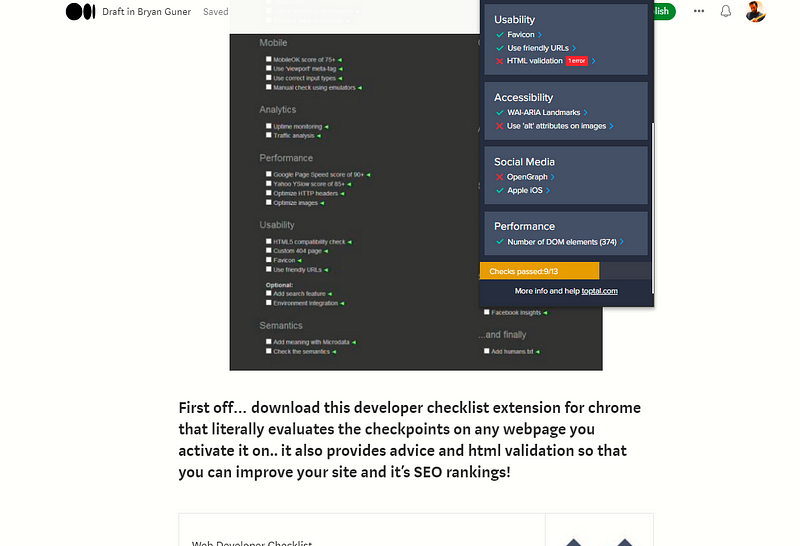
First off… download this developer checklist extension for chrome that literally evaluates the checkpoints on any webpage you activate it on.. it also provides advice and html validation so that you can improve your site and it’s SEO rankings!
Here it is in action :

Remainder of tool list is below this checklist:
Usefulness & Relevance:
Does the content meet user needs, goals, and interests?
Does the content meet business goals?
For how long will the content be useful? When should it expire? Has its usefulness already expired?
Is the content timely and relevant?
Clarity & Accuracy:
Is the content understandable to customers?
Is the content organized logically & coherently?
Is the content correct?
Does the content contain factual errors, typos, or grammatical errors?
Do images, video, and audio meet technical standards, so they are clear?
Influence & Engagement:
Does the content use the most appropriate techniques to influence or engage customers?
Does the content execute those techniques effectively?
Does the content use too many or too few techniques for the context?
Completeness:
Does the content include all of the information customers need or might want about a topic?
Does the content include too much or too little information about a topic for the context?
Voice & Style:
Does the content consistently reflect the editorial or brand voice?
Does its tone adjust appropriately to the context — for example, sales versus customer service?
Does the content convey the appropriate editorial and brand qualities?
Does the content seem to have a style? If so, does the content adhere to it consistently?
Does the content read, look, or sound as though it’s professionally crafted?
Usability & Findability:
Is the content easy to scan or read?
Is the content in a usable format, including headings, bulleted lists, tables, white space, or similar techniques, as appropriate to the content?
Does the content have the appropriate metadata?
Does the content follow search engine optimization (SEO) guidelines — such as using keywords — without sacrificing quality in other areas?
Can customers find the content when searching using relevant keywords?
Tool List:
Hire Freelance Developers from the Top 3% - Toptal®
Toptal is a marketplace for top developers, engineers, programmers, coders, architects, and consultants. Top companies…toptal.com
Toptal is a marketplace for top developers, engineers, programmers, coders, architects, and consultants. Top companies…toptal.com
Web Developer Checklist - Get this Extension for 🦊 Firefox
(en-US)
Download Web Developer Checklist for Firefox. Analyzes any web page for violations of best practices.addons.mozilla.org
Download Web Developer Checklist for Firefox. Analyzes any web page for violations of best practices.addons.mozilla.org
Link Checker
Check links and anchors in Web pages or full Web sites This Link Checker looks for issues in links, anchors and…validator.w3.org
Check links and anchors in Web pages or full Web sites This Link Checker looks for issues in links, anchors and…validator.w3.org
Capitalization - Wikipedia
Capitalization ( American English) or capitalisation ( British English) is writing a word with its first letter as a…en.wikipedia.org
Capitalization ( American English) or capitalisation ( British English) is writing a word with its first letter as a…en.wikipedia.org
Writing style - Wikipedia
In literature, writing style is the manner of expressing thought in language characteristic of an individual, period…en.wikipedia.org
In literature, writing style is the manner of expressing thought in language characteristic of an individual, period…en.wikipedia.org
American and British English spelling differences -
Wikipedia
Despite the various English dialects spoken from country to country and within different regions of the same country…en.wikipedia.org
Despite the various English dialects spoken from country to country and within different regions of the same country…en.wikipedia.org
Check Browser Compatibility, Cross Platform Browser Test -
Browsershots
Browsershots makes screenshots of your web design in different operating systems and browsers. It is a free open-source…browsershots.org
Browsershots makes screenshots of your web design in different operating systems and browsers. It is a free open-source…browsershots.org
Online cross-browser testing
Browserling did a custom cross-browser testing solution for UK's National Health Service. Our application needs to…browserling.com
Browserling did a custom cross-browser testing solution for UK's National Health Service. Our application needs to…browserling.com
Most Reliable App & Cross Browser Testing Platform |
BrowserStack
Just played around with BrowserStack: Quite cool, instant access to a browser in a VM with dev tools. Big thanks to…www.browserstack.com
Just played around with BrowserStack: Quite cool, instant access to a browser in a VM with dev tools. Big thanks to…www.browserstack.com
Most Powerful Cross Browser Testing Tool Online |
LambdaTest
Perform Live Interactive and Automated Cross Browser Testing on 2000+ Real Browsers and Operating Systems Online Run…www.lambdatest.com
Perform Live Interactive and Automated Cross Browser Testing on 2000+ Real Browsers and Operating Systems Online Run…www.lambdatest.com
Cross Browser Testing Tool: 2050+ Real Browsers &
Devices
We have estimated that by transitioning to automated front-end visual testing and by having easy access to so many…crossbrowsertesting.com
We have estimated that by transitioning to automated front-end visual testing and by having easy access to so many…crossbrowsertesting.com
www. is deprecated.
Stay in touch! Dec 21, 2012 No-WWW now hasa a social media presence! Check us out on Twitter at @www_deprecated . We…no-www.org
Stay in touch! Dec 21, 2012 No-WWW now hasa a social media presence! Check us out on Twitter at @www_deprecated . We…no-www.org
www. is not deprecated
Ever since the first traditional media ads began to appear with Web site addresses in them 25 years ago, people have…www.yes-www.org
Ever since the first traditional media ads began to appear with Web site addresses in them 25 years ago, people have…www.yes-www.org
URL rewrite and the www subdomain
What's the address of your website? www.domain.com or domain.com? There are two camps on the subject of the www…madskristensen.net
What's the address of your website? www.domain.com or domain.com? There are two camps on the subject of the www…madskristensen.net
Mobile-Friendly Test - Google Search Console
Is your web page mobile-friendly? Test how easily a visitor can use your page on a mobile device. Just enter a page URL…www.google.com
Is your web page mobile-friendly? Test how easily a visitor can use your page on a mobile device. Just enter a page URL…www.google.com
Quick Tip: Don't Forget the Viewport Meta Tag
I remember my maiden voyage into responsive web design; I'd used a classic grid, wrestled with a flexible layout, and…webdesign.tutsplus.com
I remember my maiden voyage into responsive web design; I'd used a classic grid, wrestled with a flexible layout, and…webdesign.tutsplus.com
Input Type : Email,URL,Phone
Email, Phone number and Website url are the three most commonly used contact detail which has its unique input…html5tutorial.info
Email, Phone number and Website url are the three most commonly used contact detail which has its unique input…html5tutorial.info
Responsive Testing On 2000+ Real Devices & Browsers |
BrowserStack
Frequently Asked Questions Why is responsive testing critical for your website? Responsive design enables a website to…www.browserstack.com
Frequently Asked Questions Why is responsive testing critical for your website? Responsive design enables a website to…www.browserstack.com
UptimeRobot | Free Website Monitoring
Get up to 50 website, port or heartbeat monitors for free. When something happens, we'll notify you via email, SMS…www.uptimerobot.com
Get up to 50 website, port or heartbeat monitors for free. When something happens, we'll notify you via email, SMS…www.uptimerobot.com
StatusCake: Website Monitoring with Uptime Monitoring
solution
Website Monitoring solution that drives revenue & keeps you online. Track your uptime, page speed, domain, server, &…www.statuscake.com
Website Monitoring solution that drives revenue & keeps you online. Track your uptime, page speed, domain, server, &…www.statuscake.com
Analytics Tools & Solutions for Your Business - Google
Analytics
Easily access data from other Google solutions while working in Analytics, for a seamless workflow that saves you time…www.google.com
Easily access data from other Google solutions while working in Analytics, for a seamless workflow that saves you time…www.google.com
Statcounter - Web Analytics Made Easy
Watch in real time as visitors navigate through your website. Are they flowing through your site the way you expect…statcounter.com
Watch in real time as visitors navigate through your website. Are they flowing through your site the way you expect…statcounter.com
Real Time Web Analytics
Clicky Web Analytics is simply the best way to monitor, analyze, and react to your blog or web site's traffic in real…clicky.com
Clicky Web Analytics is simply the best way to monitor, analyze, and react to your blog or web site's traffic in real…clicky.com
Matomo - The Google Analytics alternative that protects
your data
Matomo's the Google Analytics alternative that protects your data and your customer's privacy. A powerful web analytics…matomo.org
Matomo's the Google Analytics alternative that protects your data and your customer's privacy. A powerful web analytics…matomo.org
PageSpeed Insights
Have specific, answerable questions about using PageSpeed Insights? Ask your question on Stack Overflow. For general…developers.google.com
Have specific, answerable questions about using PageSpeed Insights? Ask your question on Stack Overflow. For general…developers.google.com
imgix Page Weight Tool * Learn how to improve your site or
app's speed.
imgix Page Weight Tool measures the resources on your site and then recommends how to improve your site's load time.pageweight.imgix.com
imgix Page Weight Tool measures the resources on your site and then recommends how to improve your site's load time.pageweight.imgix.com
TinyPNG - Compress PNG images while preserving
transparency
Excellent question! Let me give you a side by side comparison. Below are two photos of my cousin. The left image is…tinypng.com
Excellent question! Let me give you a side by side comparison. Below are two photos of my cousin. The left image is…tinypng.com
Kraken.io Image Optimizer
Kraken.io is a robust, ultra-fast image optimizer. Thanks to its vast array of optimization algorithms Kraken.io is a…kraken.io
Kraken.io is a robust, ultra-fast image optimizer. Thanks to its vast array of optimization algorithms Kraken.io is a…kraken.io
PNGGauntlet - PNG Compression Software
PNGGauntlet 3.1.2 is a minor update that resolves some bugs, and adds a much-requested option. First, the bugfixes …pnggauntlet.com
PNGGauntlet 3.1.2 is a minor update that resolves some bugs, and adds a much-requested option. First, the bugfixes …pnggauntlet.com
ImageOptim - better Save for Web
Reduces image file sizes - so they take up less disk space and download faster - by applying advanced compression…imageoptim.com
Reduces image file sizes - so they take up less disk space and download faster - by applying advanced compression…imageoptim.com
Can I use... Support tables for HTML5, CSS3, etc
Test a feature Our partnership with BrowserStack now lets you test your website for compatibility across 2,000+ real…caniuse.com
Test a feature Our partnership with BrowserStack now lets you test your website for compatibility across 2,000+ real…caniuse.com
Modernizr: the feature detection library for
HTML5/CSS3
All web developers come up against differences between browsers and devices. That's largely due to different feature…modernizr.com
All web developers come up against differences between browsers and devices. That's largely due to different feature…modernizr.com
W3C I18n Checker
This checker performs various tests on a Web Page to determine its level of internationalisation-friendliness. It also…validator.w3.org
This checker performs various tests on a Web Page to determine its level of internationalisation-friendliness. It also…validator.w3.org
A More Useful 404
Encountering 404 errors is not new. Often, developers provide custom 404 pages to make the experience a little less…www.alistapart.com
Encountering 404 errors is not new. Often, developers provide custom 404 pages to make the experience a little less…www.alistapart.com
Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including…realfavicongenerator.net
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including…realfavicongenerator.net
audreyfeldroy/favicon-cheat-sheet
A painfully obsessive cheat sheet to favicon sizes/types. Compiled from: For the main favicon itself, it's best for…github.com
A painfully obsessive cheat sheet to favicon sizes/types. Compiled from: For the main favicon itself, it's best for…github.com
URL Structure [2021 SEO]
Keeping URLs as simple, relevant, compelling, and accurate as possible is key to getting both your users and search…moz.com
Keeping URLs as simple, relevant, compelling, and accurate as possible is key to getting both your users and search…moz.com
URL Rewrite Module Configuration Reference
by Ruslan Yakushev This article provides an overview of the URL Rewrite Module and explains the configuration concepts…docs.microsoft.com
by Ruslan Yakushev This article provides an overview of the URL Rewrite Module and explains the configuration concepts…docs.microsoft.com
mod_rewrite - Apache HTTP Server Version 2.4
The mod_rewrite module uses a rule-based rewriting engine, based on a PCRE regular-expression parser, to rewrite…httpd.apache.org
The mod_rewrite module uses a rule-based rewriting engine, based on a PCRE regular-expression parser, to rewrite…httpd.apache.org
How to Create NGINX Rewrite Rules | NGINX
In this blog post, we discuss how to create NGINX rewrite rules (the same methods work for both NGINX Plus and the open…www.nginx.com
In this blog post, we discuss how to create NGINX rewrite rules (the same methods work for both NGINX Plus and the open…www.nginx.com
How To Set Up A Print Style Sheet - Smashing
Magazine
In a time when everyone seems to have a tablet, which makes it possible to consume everything digitally, and the only…www.smashingmagazine.com
In a time when everyone seems to have a tablet, which makes it possible to consume everything digitally, and the only…www.smashingmagazine.com
Programmable Search Engine by Google
Decide if you want users to search only your website, or include other sites on the web. Match the design to your site…www.google.com
Decide if you want users to search only your website, or include other sites on the web. Match the design to your site…www.google.com
dewitt/opensearch
OpenSearch is a collection of simple formats for the sharing of search results. The most recent version of the…github.com
OpenSearch is a collection of simple formats for the sharing of search results. The most recent version of the…github.com
Configuring Web Applications
A web application is designed to look and behave in a way similar to a native application-for example, it is scaled to…developer.apple.com
A web application is designed to look and behave in a way similar to a native application-for example, it is scaled to…developer.apple.com
Windows 8 integration (Windows)
This section details the ways in which web developers can take advantage of the tight integration of Windows 8 and…docs.microsoft.com
This section details the ways in which web developers can take advantage of the tight integration of Windows 8 and…docs.microsoft.com
Schema.org - Schema.org
Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for…schema.org
Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for…schema.org
Schema Markup Generator & Structured Data Testing Tool
(inc JSON-LD)
By adding the JSON-LD this tool generates to your pages you help Google better understand their purpose.Make it easy…seoscout.com
By adding the JSON-LD this tool generates to your pages you help Google better understand their purpose.Make it easy…seoscout.com
Sharing Debugger - Facebook for Developers
Sharing Debugger lets you preview how your content will look when it's shared to Facebook and debug any issues with…developers.facebook.com
Sharing Debugger lets you preview how your content will look when it's shared to Facebook and debug any issues with…developers.facebook.com
Rich Results Test - Google Search Console
Does your page support rich results? What are rich results? Rich results are experiences on Google surfaces, such as…search.google.com
Does your page support rich results? What are rich results? Rich results are experiences on Google surfaces, such as…search.google.com
Getting Started - schema.org
Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the…schema.org
Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the…schema.org
Robots.txt Tutorial
Use our Robots.txt generator to create a robots.txt file. Use our Robots.txt analyzer to analyze your robots.txt file…tools.seobook.com
Use our Robots.txt generator to create a robots.txt file. Use our Robots.txt analyzer to analyze your robots.txt file…tools.seobook.com
Robots Generator | Generate robots.txt Files Instantly -
RobotsGenerator.com
Select folders and/or files If there are areas of your page you do not wish made public, simply indicate the…www.robotsgenerator.com
Select folders and/or files If there are areas of your page you do not wish made public, simply indicate the…www.robotsgenerator.com
Create your Google Sitemap Online - XML Sitemaps
Generator
Free Online Google Sitemap Generator. XML-sitemaps.com provides free online sitemap generator service, creating an XML…www.xml-sitemaps.com
Free Online Google Sitemap Generator. XML-sitemaps.com provides free online sitemap generator service, creating an XML…www.xml-sitemaps.com
Markup Validation Service
W3C's easy-to-use markup validation service, based on SGML and XML parsers.validator.w3.org
W3C's easy-to-use markup validation service, based on SGML and XML parsers.validator.w3.org
CSS Validation Service
Check Cascading Style Sheets (CSS) and (X)HTML documents with style sheetsjigsaw.w3.org
Check Cascading Style Sheets (CSS) and (X)HTML documents with style sheetsjigsaw.w3.org
CSS Lint
CSS lint found 0 errors and 0 warnings. How can you fix it? See the details below.csslint.net
CSS lint found 0 errors and 0 warnings. How can you fix it? See the details below.csslint.net
JSLint: The JavaScript Code Quality Tool
JSLint, The JavaScript Code Quality Tool. This file allows JSLint to be run from a web browser. It can accept a source…jslint.com
JSLint, The JavaScript Code Quality Tool. This file allows JSLint to be run from a web browser. It can accept a source…jslint.com
JSHint, a JavaScript Code Quality Tool
Report Cyclomatic complexity Unused variables Undefined variables Warn About == null About debugging code About unsafe…jshint.com
Report Cyclomatic complexity Unused variables Undefined variables Warn About == null About debugging code About unsafe…jshint.com
Web Content Accessibility Guidelines (WCAG)
Overview
Introducing the Web Content Accessibility Guidelines (WCAG), including WCAG 2.0 and WCAG 2.1. Quick links to resources…www.w3.org
Introducing the Web Content Accessibility Guidelines (WCAG), including WCAG 2.0 and WCAG 2.1. Quick links to resources…www.w3.org
Handling common accessibility problems - Learn web
development | MDN
Next we turn our attention to accessibility, providing information on common problems, how to do simple testing, and…developer.mozilla.org
Next we turn our attention to accessibility, providing information on common problems, how to do simple testing, and…developer.mozilla.org
WAVE Web Accessibility Evaluation Tool
WAVE is a suite of evaluation tools that helps authors make their web content more accessible to individuals with…wave.webaim.org
WAVE is a suite of evaluation tools that helps authors make their web content more accessible to individuals with…wave.webaim.org
NV Access
Access to technology no matter your language, location or financial situation Quality over growth, access over profit…www.nvaccess.org
Access to technology no matter your language, location or financial situation Quality over growth, access over profit…www.nvaccess.org
Contrast Checker
The five boxing wizards jump quickly. The five boxing wizards jump quickly. Enter a foreground and background color in…webaim.org
The five boxing wizards jump quickly. The five boxing wizards jump quickly. Enter a foreground and background color in…webaim.org
Using ARIA Landmarks - A Demonstration
ARIA landmarks are attributes you add to elements to create semantically defined sections of a page that allow users of…accessibility.oit.ncsu.edu
ARIA landmarks are attributes you add to elements to create semantically defined sections of a page that allow users of…accessibility.oit.ncsu.edu
The Accessibility of WAI-ARIA
Web developers interested in accessibility issues often discuss WAI-ARIA, an upcoming W3C candidate recommendation…alistapart.com
Web developers interested in accessibility issues often discuss WAI-ARIA, an upcoming W3C candidate recommendation…alistapart.com
WAI-ARIA states and properties: Practical examples
I've been trying to include some WAI-ARIA into the project I'm currently working on. Luckily for me I'm using jQuery's…www.punkchip.com
I've been trying to include some WAI-ARIA into the project I'm currently working on. Luckily for me I'm using jQuery's…www.punkchip.com
Mozilla Observatory
The Mozilla Observatory is a project designed to help developers, system administrators, and security professionals…observatory.mozilla.org
The Mozilla Observatory is a project designed to help developers, system administrators, and security professionals…observatory.mozilla.org
Cross Site Scripting Prevention - OWASP Cheat Sheet
Series
This article provides a simple positive model for preventing XSS using output encoding properly. While there are a huge…cheatsheetseries.owasp.org
This article provides a simple positive model for preventing XSS using output encoding properly. While there are a huge…cheatsheetseries.owasp.org
DOM based XSS Prevention - OWASP Cheat Sheet Series
When looking at XSS (Cross-Site Scripting), there are three generally recognized forms of XSS: The XSS Prevention…cheatsheetseries.owasp.org
When looking at XSS (Cross-Site Scripting), there are three generally recognized forms of XSS: The XSS Prevention…cheatsheetseries.owasp.org
Cross-Site Request Forgeries and You
As the web becomes more and more pervasive, so do web-based security vulnerabilities. I talked a little bit about the…blog.codinghorror.com
As the web becomes more and more pervasive, so do web-based security vulnerabilities. I talked a little bit about the…blog.codinghorror.com
Cross-Site Request Forgery Prevention - OWASP Cheat Sheet
Series
Cross-Site Request Forgery (CSRF) is a type of attack that occurs when a malicious web site, email, blog, instant…cheatsheetseries.owasp.org
Cross-Site Request Forgery (CSRF) is a type of attack that occurs when a malicious web site, email, blog, instant…cheatsheetseries.owasp.org
Let's Encrypt
Let's Encrypt is a free, automated, and open certificate authority brought to you by the nonprofit Internet Security…letsencrypt.org
Let's Encrypt is a free, automated, and open certificate authority brought to you by the nonprofit Internet Security…letsencrypt.org
How to Set Up SSL on IIS 7
by Saad Ladki The steps for configuring Secure Sockets Layer (SSL) for a site are the same in IIS 7 and above and IIS…support.microsoft.com
by Saad Ladki The steps for configuring Secure Sockets Layer (SSL) for a site are the same in IIS 7 and above and IIS…support.microsoft.com
Apache: CSR & SSL Installation (OpenSSL)
Use the instructions on this page to use OpenSSL to create your certificate signing request (CSR) and then to install…www.digicert.com
Use the instructions on this page to use OpenSSL to create your certificate signing request (CSR) and then to install…www.digicert.com
Configuring HTTPS servers
To configure an HTTPS server, the ssl parameter must be enabled on listening sockets in the server block, and the…nginx.org
To configure an HTTPS server, the ssl parameter must be enabled on listening sockets in the server block, and the…nginx.org
SSL Server Test
This free online service performs a deep analysis of the configuration of any SSL web server on the public Internet…www.ssllabs.com
This free online service performs a deep analysis of the configuration of any SSL web server on the public Internet…www.ssllabs.com
Strict-Transport-Security - HTTP | MDN
The HTTP Strict-Transport-Security response header (often abbreviated as HSTS) lets a web site tell browsers that it…developer.mozilla.org
The HTTP Strict-Transport-Security response header (often abbreviated as HSTS) lets a web site tell browsers that it…developer.mozilla.org
HTTP Strict Transport Security - OWASP Cheat Sheet
Series
HTTP Strict Transport Security (also named HSTS) is an opt-in security enhancement that is specified by a web…cheatsheetseries.owasp.org
HTTP Strict Transport Security (also named HSTS) is an opt-in security enhancement that is specified by a web…cheatsheetseries.owasp.org
Content Security Policy | Web Fundamentals | Google
Developers
The web's security model is rooted in the same-origin policy . Code from https://mybank.com should only have access to…www.html5rocks.com
The web's security model is rooted in the same-origin policy . Code from https://mybank.com should only have access to…www.html5rocks.com
Content Security Policy (CSP) - HTTP | MDN
Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain types of attacks…developer.mozilla.org
Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain types of attacks…developer.mozilla.org
CSP Evaluator
CSP Evaluator allows developers and security experts to check if a Content Security Policy (CSP) serves as a strong…csp-evaluator.withgoogle.com
CSP Evaluator allows developers and security experts to check if a Content Security Policy (CSP) serves as a strong…csp-evaluator.withgoogle.com
Understand How Structured Data Works | Google Search
Central
Google Search works hard to understand the content of a page. You can help us by providing explicit clues about the…developers.google.com
Google Search works hard to understand the content of a page. You can help us by providing explicit clues about the…developers.google.com
Open Graph protocol
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on…ogp.me
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on…ogp.me
About Twitter Cards
With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to…developer.twitter.com
With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to…developer.twitter.com
Webmasters - Sharing - Documentation - Facebook for
Developers
Most content is shared to Facebook as a URL, so it's important that you mark up your website with Open Graph tags to…developers.facebook.com
Most content is shared to Facebook as a URL, so it's important that you mark up your website with Open Graph tags to…developers.facebook.com
Humans TXT: We Are People, Not Machines.
It's an initiative for knowing the people behind a website. It's a TXT file that contains information about the…humanstxt.org
It's an initiative for knowing the people behind a website. It's a TXT file that contains information about the…humanstxt.org
Comments
Post a Comment
Share your thoughts!