Github Repositories That Will Teach You How To Code For Free!
Github Repositories That Will Teach You How To Code For Free!
30-seconds/30-seconds-of-code
Short JavaScript code snippets for all your development needs
- Visit their website to view multiple snippet collections.
- Use the Search page to find snippets that suit your needs. You can search by name, tag, language or using a snippet’s description. Just start typing a term and see what comes up.
- Browse the JavaScript Snippet List to see all the snippets in this project or click individual tags at the top of the same page to narrow down your search to a specific tag.
- Click on each snippet card to view the whole snippet, including code, explanation and examples.
- You can use the button on the right side of a snippet card to copy the code to clipboard.
railsgirls/railsgirls.github.io
Rails Girls Guides
The purpose of Rails Girls is to give tools for women to understand technology. The Rails Girls events do this by providing a great first experience on building the Internet.
Rails Girls was founded at the end of 2010 in Helsinki. Originally intended as a one-time event, we never thought to see so many chapters from all around the world! This guide will help you get started.
You can use our materials and instructions to roll out your own workshop in your city, workplace or kitchen! Read more about Rails Girls at http://railsgirls.com
railsbridge/docs
The RailsBridge Documentation Project

Overview
This is a Sinatra app, deployed at http://docs.railsbridge.org. The RailsBridge documentation project is home to a few subprojects, including the RailsBridge installfest instructions, which leads students through the various complicated setup instructions for getting Ruby, Rails, Git, etc. installed on their computer (whatever combination of computer, OS, and version they happened to bring to the workshop!), as well as the RailsBridge workshop “Suggestotron” curriculum.
Each subproject (a “site”) comprises files stored under the “sites” directory; for instance, the installfest instructions are located at ROOT/sites/en/installfest, while the intro rails curriculum can be found under ROOT/sites/en/intro-to-rails. (The “en” means “English” — see “Locales” below.)
freeCodeCamp/freeCodeCamp
freeCodeCamp.org’s open-source codebase and curriculum
freeCodeCamp.org is a friendly community where you can learn to code for free. It is run by a donor-supported 501(c)(3) nonprofit to help millions of busy adults transition into tech. Our community has already helped more than 10,000 people get their first developer job.
Our full-stack web development and machine learning curriculum is completely free and self-paced. We have thousands of interactive coding challenges to help you expand your skills.
leachim6/hello-world
Hello World
Hello World in every computer language.
As I watch the collection expand, this project has blown up more than I ever thought possible. Thanks to everyone who continues to contribute; new languages are created every day!
Make sure to see contributing.md for instructions on contributing to the project!
Languages (774 total)
datasciencemasters/go
The Open-Source Data Science Masters
The open-source curriculum for learning Data Science. Foundational in both theory and technologies, the OSDSM breaks down the core competencies necessary to making use of data.
Contents
- The Open-Source Data Science Masters
- Contents
- The Internet is Your Oyster
- The Motivation
- An Academic Shortfall
- Ready?
- The Open Source Data Science Curriculum
- A Note About Direction
- Math
- Computing
- Data Analysis
- Data Communication and Design
- Python (Learning)
- Python (Libraries)
- Datasets are now here
- R resources are now here
- Data Science as a Profession
- Capstone Project
- Resources
- Read
- Watch & Listen
- Learn
- Notation
- Contribute
tuvtran/project-based-learning
Project Based Learning
A list of programming tutorials in which learners build an application from scratch. These tutorials are divided into different primary programming languages. Some have intermixed technologies and languages.
zhiwehu/Python-programming-exercises
Python-programming-exercises
100+ Python challenge programming exercises.
100+ Python Projects Challenge
MunGell/awesome-for-beginners
Awesome First PR Opportunities
A list of awesome beginner-friendly projects.
Inspired by First Timers Only blog post.
If you are a maintainer of open-source projects, add the label
first-timers-only
(or similar) to your project and list it here so that people can
find it.
If you are looking to contribute, then explore this list, look
at
first-timers-only
labelled open issues on Github, and follow
@first_tmrs_only
on Twitter to be notified when a new
first-timers-only
issue is created.
If you are not a programmer but would like to contribute, check out the Awesome for non-programmers list.
appacademy/welcome-to-open
Welcome to a/A Open

click here to learn to code for free
Overview
With App Academy Open you’ll get free access to App Academy’s entire in-person full-stack curriculum, which has placed thousands of people in software development jobs. App Academy is ranked as the #1 coding bootcamp in the US and, since 2016, has placed more software developers at Google than UC Berkeley. On the Free plan you’ll get over 1,500 hours of material (readings, videos, projects), an interactive coding environment and community features like chat to keep you connected with thousands of prospective developers across the globe.
How to Get Started
Navigate to App Academy Open and sign up for a free account. All you’ll need to provide is your email address and name. You’ll be redirected to our learning platform where you’ll be starting your first lesson immediately.
The rest of the courses from our legendary Full-Stack curriculum are available to you from the moment you sign up. To switch, simply click the ‘Course Outline’ at the top of the page. The menu should have a ‘Switch’ button which will list all available courses.
webgems/webgems
webgems.io
This project should help anyone to find new resources but especially beginners in the field to have something they can look things up.
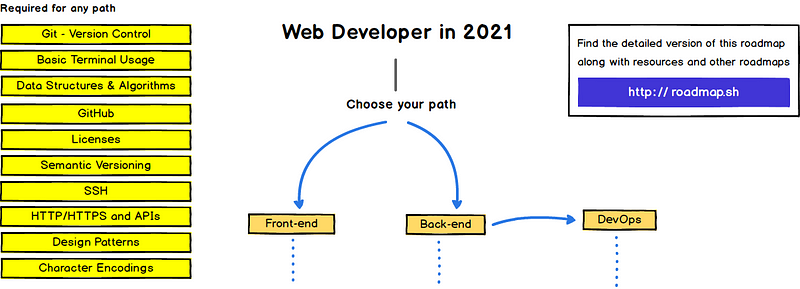
kamranahmedse/developer-roadmap
Purpose of these Roadmaps
The purpose of these roadmaps is to give you an idea about the landscape and to guide you if you are confused about what to learn next and not to encourage you to pick what is hip and trendy. You should grow some understanding of why one tool would be better suited for some cases than the other and remember hip and trendy never means best suited for the job.
Note to Beginners
These roadmaps cover everything that is there to learn for the paths listed below. Don’t feel overwhelmed, you don’t need to learn it all in the beginning if you are just getting started. We are working on the beginner versions of these and will release it soon after we are done with the 2021 release of the Backend and DevOps roadmaps.
If you think that these can be improved in any way, please do suggest.
Introduction

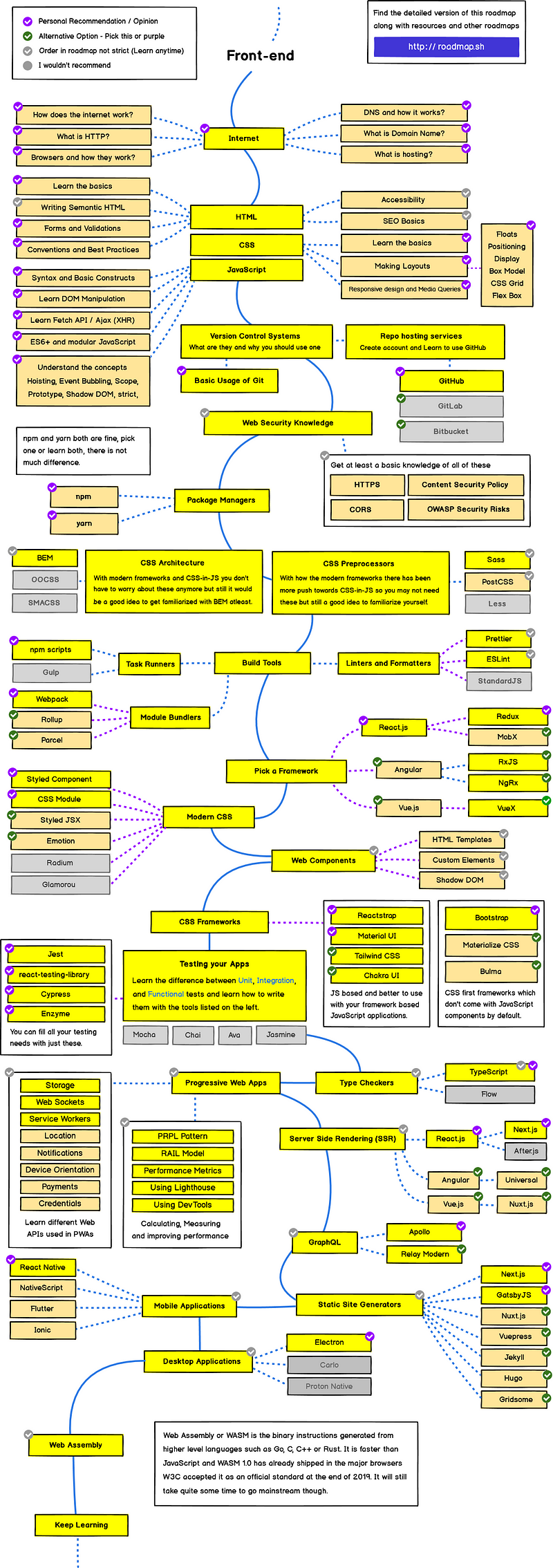
Frontend Roadmap

Back-end Roadmap
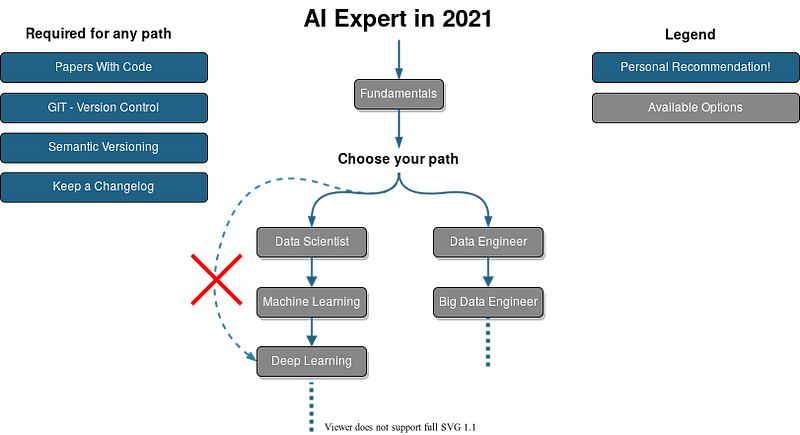
AMAI-GmbH/AI-Expert-Roadmap

i.am.ai
AI Expert Roadmap
Roadmap to becoming an Artificial Intelligence Expert in 2021
Below you find a set of charts demonstrating the paths that you can take and the technologies that you would want to adopt in order to become a data scientist, machine learning or an ai expert. We made these charts for our new employees to make them AI Experts but we wanted to share them here to help the community.
If you are interested to become an AI EXPERT at AMAI in Germany, or you want to hire an AI Expert, please say hi@am.ai.
Note
👉 An interactive version with links to follow about each bullet of the list can be found at i.am.ai/roadmap 👈
To receive updates star ⭐ and watch 👀 the GitHub Repo to get notified, when we add new content to stay on the top of the most recent research.
Disclaimer
The purpose of these roadmaps is to give you an idea about the landscape and to guide you if you are confused about what to learn next and not to encourage you to pick what is hip and trendy. You should grow some understanding of why one tool would better suited for some cases than the other and remember hip and trendy never means best suited for the job.
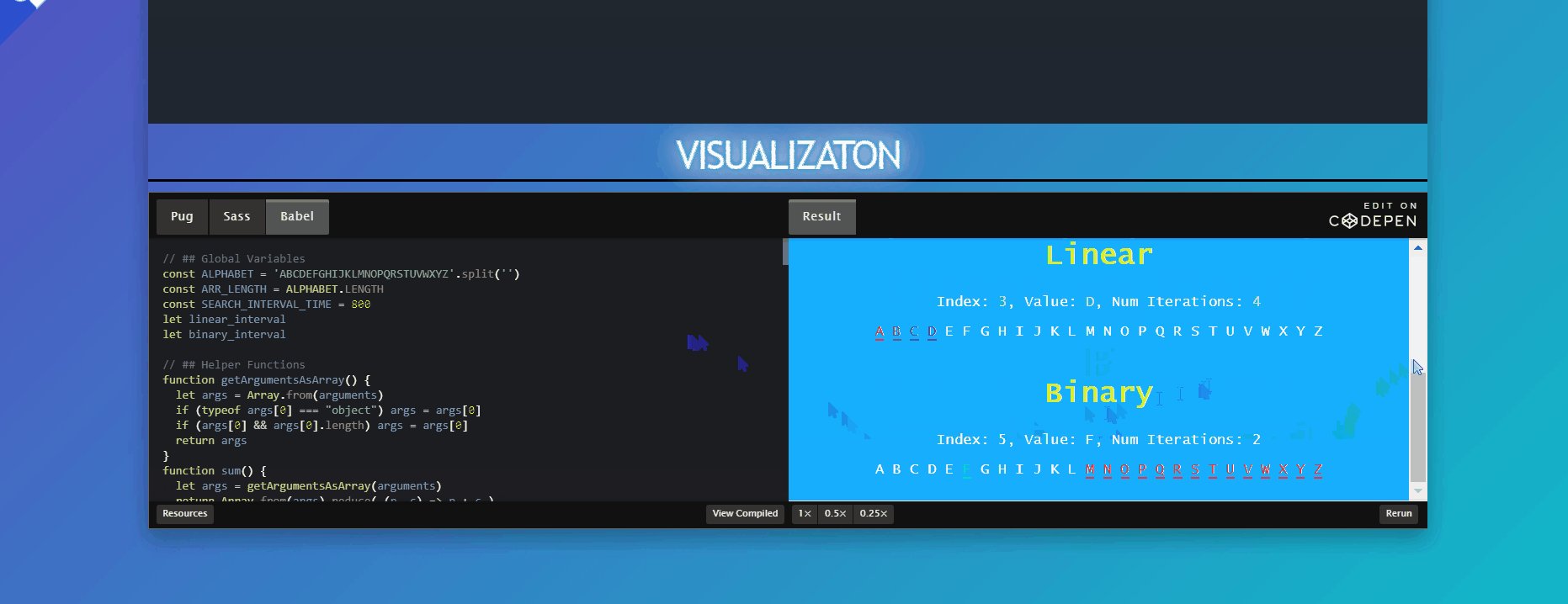
My personal Contribution:

this is the repo for the website:
Deployment github-pages Navigation Big O notation is the language we use for talking about how long an algorithm takes…github.com
Here’s the website:
this is just the codebase without the website infrastructure :
Contribute to bgoonz/Data-Structures-Algos-Codebase development by creating an account on GitHub.github.com
here’s a list of what’s covered
Microsoft/web-dev-for-beginners
Web Development for Beginners — A Curriculum
Azure Cloud Advocates at Microsoft are pleased to offer a 12-week, 24-lesson curriculum all about JavaScript, CSS, and HTML basics. Each lesson includes pre- and post-lesson quizzes, written instructions to complete the lesson, a solution, an assignment and more. Our project-based pedagogy allows you to learn while building, a proven way for new skills to ‘stick’.
karan/Projects
Mega Project List
A list of practical projects that anyone can solve in any programming language (See solutions). These projects are divided in multiple categories, and each category has its own folder.
To get started, simply fork this repo.
CONTRIBUTING
See ways of contributing to this repo. You can contribute solutions (will be published in this repo) to existing problems, add new projects or remove existing ones. Make sure you follow all instructions properly.
Solutions
You can find implementations of these projects in many other languages by other users in this repo.
sindresorhus/awesome
The awesome manifesto
If you want your list to be included on
awesome, try to
only include actual awesome stuff in your list. After all,
it's a curation, not a collection.
But what is awesome?
Only awesome is awesome
Research if the stuff you’re including is actually awesome. Only put stuff on the list that you or another contributor can personally recommend. You should rather leave stuff out than include too much.
Awesome badge
This badge is for Awesome lists.
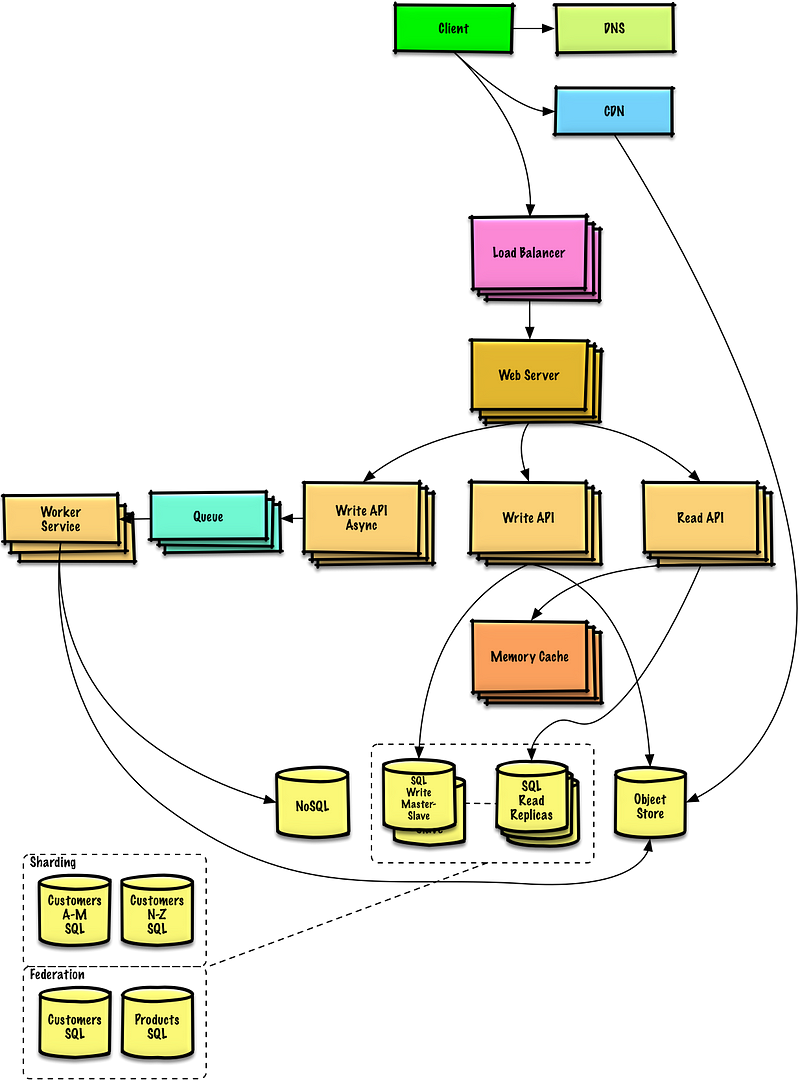
donnemartin/system-design-primer
The System Design Primer

Motivation
Learn how to design large-scale systems.
Prep for the system design interview.
Learn how to design large-scale systems
Learning how to design scalable systems will help you become a better engineer.
System design is a broad topic. There is a vast amount of resources scattered throughout the web on system design principles.
This repo is an organized collection of resources to help you learn how to build systems at scale.
Learn from the open source community
This is a continually updated, open source project.
Contributions are welcome!
Prep for the system design interview
In addition to coding interviews, system design is a required component of the technical interview process at many tech companies.
Practice common system design interview questions and compare your results with sample solutions: discussions, code, and diagrams.
danistefanovic/build-your-own-x

Table of contents
- 3D Renderer
- Augmented Reality
- BitTorrent Client
- Blockchain / Cryptocurrency
- Bot
- Command-Line Tool
- Database
- Docker
- Emulator / Virtual Machine
- Front-end Framework / Library
- Game
- Git
- Network Stack
- Neural Network
- Operating System
- Physics Engine
- Programming Language
- Regex Engine
- Search Engine
- Shell
- Template Engine
- Text Editor
- Visual Recognition System
- Voxel Engine
- Web Search Engine
- Web Server
- Uncategorized
Tutorials
Build your own
3D Renderer
- C++: Introduction to Ray Tracing: a Simple Method for Creating 3D Images
- C++: How OpenGL works: software rendering in 500 lines of code
- C++: Raycasting engine of Wolfenstein 3D
- C++: Physically Based Rendering:From Theory To Implementation
- C++: Rasterization: a Practical Implementation
- C# / TypeScript / JavaScript: Learning how to write a 3D soft engine from scratch in C#, TypeScript or JavaScript
- Java / JavaScript: Build your own 3D renderer
- Java: How to create your own simple 3D render engine in pure Java
- JavaScript / Pseudocode: Computer Graphics from scratch
- Python: A 3D Modeller
public-apis/public-apis
Public APIs
A collective list of free APIs for use in software and web development.
A public API for this project can be found here!
For information on contributing to this project, please see the contributing guide.
NOTE: A passing build status indicates all listed APIs are available since the last update. A failing build status indicates that 1 or more services may be unavailable at the moment.
EbookFoundation/free-programming-books
List of Free Learning Resources In Many Languages
Intro
This list was originally a clone of StackOverflow — List of Freely Available Programming Books with contributions from Karan Bhangui and George Stocker.
The list was moved to GitHub by Victor Felder for collaborative updating and maintenance. It has grown to become one of GitHub’s most popular repositories, with 160,000+ stars, 6000+ commits, 1600+ contributors, and 39,000+ forks.
The Free Ebook Foundation now administers the repo, a not-for-profit organization devoted to promoting the creation, distribution, archiving, and sustainability of free ebooks. Donations to the Free Ebook Foundation are tax-deductible in the US.
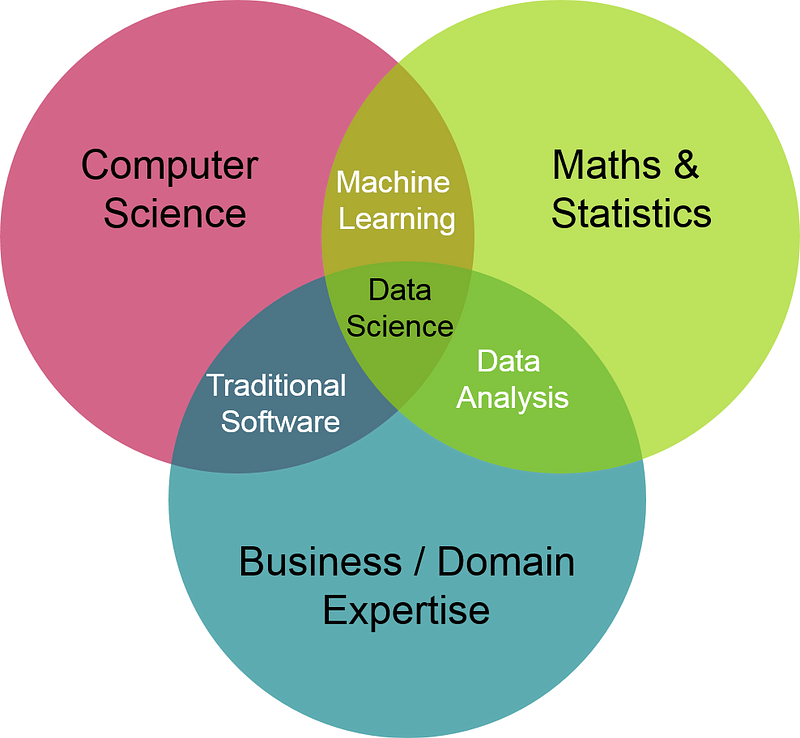
amitness/learning
learning

Learning Philosophy:
- The Power of Tiny Gains
- Master Adjacent Disciplines
- T-shaped skills
- Data Scientists Should Be More End-to-End
- Just in Time Learning
Index
- Have basic business understanding
- Be able to frame an ML problem
- Be familiar with data ethics
- Be able to import data from multiple sources
- Be able to setup data annotation efficiently
- Be able to manipulate data with Numpy
- Be able to manipulate data with Pandas
- Be able to manipulate data in spreadsheets
- Be able to manipulate data in databases
- Be able to use Linux tools
- Be able to perform feature engineering
- Be able to experiment in a notebook
- Be able to visualize data
- Be able to do literature review using research papers
- Be able to model problems mathematically
- Be able to structure machine learning projects
- Be able to version control code
- Be able to version control data
- Be familiar with fundamentals of ML and DL
- Be able to implement models in scikit-learn
- Be able to implement models in Tensorflow and Keras
- Be able to implement models in PyTorch
- Be able to implement models using cloud services
- Be able to apply unsupervised learning algorithms
- Be able to implement NLP models
- Be familiar with multi-modal machine learning
- Be familiar with Recommendation Systems
- Be able to implement computer vision models
- Be able to model graphs and network data
- Be able to implement models for timeseries and forecasting
- Be familiar with Reinforcement Learning
- Be able to optimize performance metric
- Be familiar with literature on model interpretability
- Be able to optimize models for inference
- Be able to write unit tests
- Be able to serve models via APIs
- Be able to build interactive UI for models
- Be able to deploy model to production
- Be able to perform load testing
- Be able to perform A/B testing
- Be proficient in Python
- Be familiar with compiled languages
- Have a general understanding of other parts of the stack
- Be familiar with fundamental Computer Science concepts
- Be able to apply proper software engineering process
- Be able to efficiently use a text editor
- Be able to communicate and collaborate well
- Be familiar with the hiring pipeline
- Broaden Perspective
mhinz/vim-galore

Chinese | Japanese | Portuguese | Russian | Vietnamese
Licensed under CC BY-SA 4.0.
Intro
- What is Vim?
- The Vim Philosophy
- First steps
- Minimal vimrc
- What kind of Vim am I running?
- Cheatsheets
Basics
tayllan/awesome-algorithms
Awesome Algorithms
A curated list of awesome places to learn and/or practice algorithms. Inspired by awesome-awesomeness and all the other awesome Awesome libraries.
If you want to contribute, please read the contribution guidelines.
karlhorky/learn-to-program
Learn to Program
Foundation in Web Development
The Internet is filled with an ever-expanding number of courses, books and guides for programmers of all skill levels to improve their skills. Unfortunately, these resources are either hard to find or of low quality.
This list aims to be a curated set of high quality educational resources. The availability of free content on the platform is highlighted along with the primary topics covered.
Beginner
Mozilla Webmaker
Free community and toolset to learn to create web pages and
apps
(HTML, CSS, JavaScript?)
Codecademy
Free platform for learning to code in web technologies
(HTML, CSS, JavaScript, jQuery, Python, Ruby, Rails, PHP)
Khan Academy’s Hour of Code
Free interactive 1-hour course to learn the very basics of web
development
(HTML, CSS, JavaScript, SQL)
UpLeveled Bootcamp Prep Course
Freemium platform for learning the basics of web development
(HTML, CSS, JavaScript, Node.js, Git, GitHub)
Treehouse
Paid platform for courses how to build websites & apps
(Web Design, Front End Web Development, Rails, iOS, Android,
PHP)
Learn CSS Layout
Free tutorial for how to do layout with CSS
(CSS)
Udemy Programming, Development
Freemium marketplace of courses from third party providers.
Quality may vary.
(HTML, CSS, JavaScript, Ruby, Rails, Python, iOS,
Android)
Code Avengers
Freemium platform for basic web and app develoment courses
(HTML, CSS, JavaScript)
learn.shayhowe.com
Free beginner to intermediate guides on web development
(HTML, CSS, JavaScript)
HTML Dog
Free beginner and intermediate guides on web development
(HTML, CSS, JavaScript)
Degreed Web Development, Programming
Mixed directory of courses, videos and other learning resources
for web development and programming. Quality may vary.
(HTML, CSS, JavaScript, AngularJS, Rails)
Platzi
Free Platform for classes on Design, Marketing, Startup and
Code. Learn the future of the web.
(RethinkDB, SailsJs, NodeJS, Git, Startup Class, etc)
Free Code Camp
Free Learn to code and help nonprofits. An open source community
of people who learn to code and help nonprofits.
(HTML, CSS, JavaScript, Databases, Git & GitHub, Node.js,
React.js, D3.js)
therebelrobot/awesome-workshopper
awesome-workshopper
alternatively, awesome-adventure
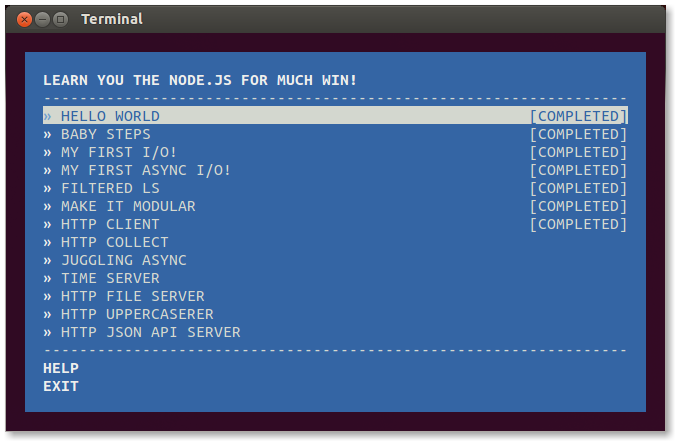
A list of workshopper/adventure-based tutorials for various things. Inspired by awesome. These are terminal-based guides to learning a new programming concept. Here’s an example screenshot from rvagg’s learnyounode:

If you know of any other workshopper/adventure tutorials, feel free to fork/PR or open a new issue. This list will also serve as a wish-list of types: if you want a workshopper that is not listed here, open a pull request and I’ll see about getting it started.
jlevy/the-art-of-command-line
The Art of Command Line
Note: I’m planning to revise this and looking for a new co-author to help with expanding this into a more comprehensive guide. While it’s very popular, it could be broader and a bit deeper. If you like to write and are close to being an expert on this material and willing to consider helping, please drop me a note at josh (0x40) holloway.com. –jlevy, Holloway. Thank you!
- Meta
- Basics
- Everyday use
- Processing files and data
- System debugging
- One-liners
- Obscure but useful
- macOS only
- Windows only
- More resources
- Disclaimer

Fluency on the command line is a skill often neglected or considered arcane, but it improves your flexibility and productivity as an engineer in both obvious and subtle ways. This is a selection of notes and tips on using the command-line that we’ve found useful when working on Linux. Some tips are elementary, and some are fairly specific, sophisticated, or obscure. This page is not long, but if you can use and recall all the items here, you know a lot.
This work is the result of many authors and translators. Some of this originally appeared on Quora, but it has since moved to GitHub, where people more talented than the original author have made numerous improvements. Please submit a question if you have a question related to the command line. Please contribute if you see an error or something that could be better!
papers-we-love/papers-we-love
Papers We Love (PWL) is a community built around reading, discussing and learning more about academic computer science papers. This repository serves as a directory of some of the best papers the community can find, bringing together documents scattered across the web. You can also visit the Papers We Love site for more info.
Due to licenses we cannot always host the papers themselves (when we do, you will see a 📜 emoji next to its title in the directory README) but we can provide links to their locations.
If you enjoy the papers, perhaps stop by a local chapter meetup and join in on the vibrant discussions around them. You can also discuss PWL events, the content in this repository, and/or anything related to PWL on our Slack, after signing-up to join it, or on our #paperswelove IRC channel on freenode.
awesome-selfhosted/awesome-selfhosted
Awesome-Selfhosted
Self-hosting is the practice of locally hosting and managing applications instead of renting from SaaSS providers.
This is a list of Free Software network services and web applications which can be hosted locally. Non-Free software is listed on the Non-Free page.
See Contributing.
ripienaar/free-for-dev
free-for.dev
Developers and Open Source authors now have a massive amount of services offering free tiers, but it can be hard to find them all to make informed decisions.
This is a list of software (SaaS, PaaS, IaaS, etc.) and other offerings that have free tiers for developers.
The scope of this particular list is limited to things that infrastructure developers (System Administrator, DevOps Practitioners, etc.) are likely to find useful. We love all the free services out there, but it would be good to keep it on topic. It’s a bit of a grey line at times so this is a bit opinionated; do not be offended if I do not accept your contribution.
This list is the result of Pull Requests, reviews, ideas and work done by 900+ people. You too can help by sending Pull Requests to add more services or by remove ones whose offerings have changed or been retired.
NOTE: This list is only for as-a-Service offerings, not for self-hosted software. For a service to be eligible it has to offer a free tier and not just a free trial. If the free tier is time-bucketed it has to be for at least a year. We also consider the free tier from a security perspective, so SSO is fine but I will not accept services that restrict TLS to paid-only tiers.
gothinkster/realworld

Stay on the bleeding edge — join our GitHub Discussions! 🎉


See how the exact same Medium.com clone (called Conduit) is built using different frontends and backends. Yes, you can mix and match them, because they all adhere to the same API spec 😮😎
While most “todo” demos provide an excellent cursory glance at a framework’s capabilities, they typically don’t convey the knowledge & perspective required to actually build real applications with it.
RealWorld solves this by allowing you to choose any frontend (React, Angular 2, & more) and any backend (Node, Django, & more) and see how they power a real world, beautifully designed fullstack app called “Conduit”.
Read the full blog post announcing RealWorld on Medium.
Implementations
Over 100 implementations have been created using various languages, libraries, and frameworks.
See the list of implementations on the CodebaseShow website >>>
Create a new implementation
Create a new implementation >>>
Or you can view upcoming implementations (WIPs).
How do I get up & running?
Follow the instructions in the README of whatever frontend and/or backend repo’s you want to get up and running.
Can you teach me how to build each stack from scratch?
Yup! We’ve built step-by-step tutorials for all of our stacks
that teach you how to go from
git init all
the way to the production ready application.
Start learning now >>>
Community created resources
Forks, tutorials, workshops, and other resources based on the RealWorld project:
- React+Redux / Node testing workshop by Kent C. Dodds
- Example repo showing the React+Redux and Node stacks working together w/ TDD
- Live recording of his workshop is available on YouTube
- RealWorld React/NodeJS E2E Tests by Anish Karandikar
- A repo showing how to wire React frontend with NodeJS backend for a RealWorld fullstack
- Includes E2E integration tests that use Chrome Puppeteer and Mocha and work with CI systems like Travis CI and CircleCI
- Also demonstrates usage of Greenkeeper for automatic dependency updates and Snyk for vulnerability monitoring
- Performance comparisons:
- A Real-World Comparison of Front-End Frameworks with Benchmarks 2020
- A Real-World Comparison of Front-End Frameworks with Benchmarks 2019
- A Real-World Comparison of Front-End Frameworks with Benchmarks 2018
- A Real-World Comparison of Front-End Frameworks with Benchmarks 2017
thedaviddias/Front-End-Checklist

Front-End Checklist
The Front-End Checklist is an exhaustive list of all elements you need to have / to test before launching your website / HTML page to production.
How To Use • Contributing • Website • Product Hunt
Other Checklists:
🎮 Front-End Performance Checklist
•
💎 Front-End Design Checklist
It is based on Front-End developers’ years of experience, with the additions coming from some other open-source checklists.
How to use?
All items in the Front-End Checklist are required for the majority of the projects, but some elements can be omitted or are not essential (in the case of an administration web app, you may not need RSS feed for example). We choose to use 3 levels of flexibility:
- means that the item is recommended but can be omitted in some particular situations.
- means that the item is highly recommended and can eventually be omitted in some really particular cases. Some elements, if omitted, can have bad repercussions in terms of performance or SEO.
- means that the item can’t be omitted by any reason. You may cause a dysfunction in your page or have accessibility or SEO issues. The testing priority needs to be on these elements first.
Some resources possess an emoticon to help you understand which type of content / help you may find on the checklist:
- 📖: documentation or article
- 🛠: online tool / testing tool
- 📹: media or video content
You can contribute to the Front-End Checklist App reading the CONTRIBUTING.md file which explains everything about the project.
Level Up Coding
Thanks for being a part of our community! Subscribe to our YouTube channel or join the Skilled.dev coding interview course.
Comments
Post a Comment
Share your thoughts!